Si estás desarrollando alguna aplicación web pensada para android y quieres que en tu dispositivo sea utilizada como si fuese una aplicación nativa no desesperes, por que hay una forma de conseguirlo. Veamos como abrir una web como si fuera una aplicación nativa en android.
Lo primero que te diré es que tras muchas, pero que muchas vueltas, al final la única forma que realmente me ha funcionado sin tener que hacer una aplicación en android específica es la que expongo a continuación. Esta forma es oficial y la puedes encontrar junto a otras en la web oficial de google, pero mi intención es explicarlo de forma que no te quede ninguna duda y no tengas que andar probando para que te salga todo a la primera.
Esta manera de abrir chrome a pantalla completa sin barra de direcciones te servirá en el caso de que tanto tú como quien vaya a usar tu aplicación siga un simple, pero que muy simple paso en su dispositivo, ya que hay que anclar la página a la pantalla de inicio (es decir, crear un acceso directo con una funcionalidad del menú de chrome).
Como abrir una web en android como si fuera una aplicación nativa a pantalla completa
Al abrir una web con el acceso directo anclado en la pantalla de inicio van a desaparecer todas las funciones de navegador habituales, esto significa que no tendrás:
- barra de direcciones
- menú al mantener botón (mejor por que podrás usar jquery mobile)
- gestos
- botón de menú (tendrás que tener ojo con esto, no podrás refrescar la página)
La sensación al usar la página será de que funciona más deprisa en general, tanto la navegación como el java que tengas en ella, puesto que parece que el navegador está capado simplemente para la navegación y deja aparte todas las demas funcionalidades, cosa que es bueno.
Ahora sí, vamos a ver finalmente como abrir una web en pantalla completa con android chrome:
- Cabeceros meta
En nuestra página, en el header (preferiblemente de todas las páginas) vamos a poner estas líneas en la zona de las metas, justo despues de donde pone <html>:<meta name="viewport" content="width=device-width"> <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="192x192" href="/icon.png">
Las dos primeras indican a chrome que tiene que abrir esta aplicación en modo ventana completa y la tercera línea es la del icono que le dará al acceso directo de la pantalla de inicio, puedes poner la url que quieras en el href para que coincida con la ubicación de tu imágen, pero recuerda que el tamaño sea 192×192 píxeles.
- Anclar a inicio

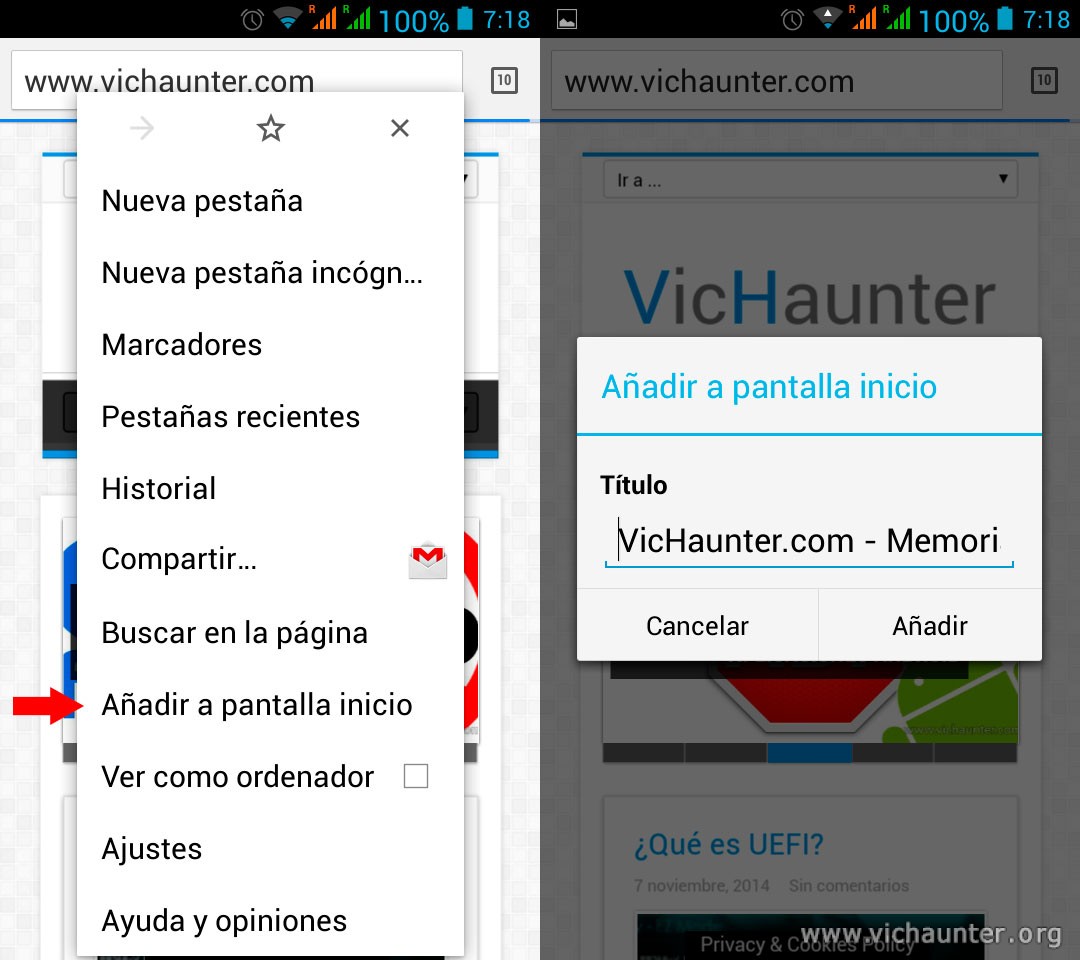
Ahora abrimos chrome de forma normal, y nos vamos a la url que queramos que sea la página de inicio de nuestra aplicación, por ejemplo www.vichaunter.org (jeje), y le daremos al botón menú > añadir a pantalla inicio.
Una vez le demos a esta opción del menú podemos salir de chrome y deberíamos ver en la pantalla de inicio la imágen que hemos creado como icono de la aplicación en la primera página con espacio libre de esta.

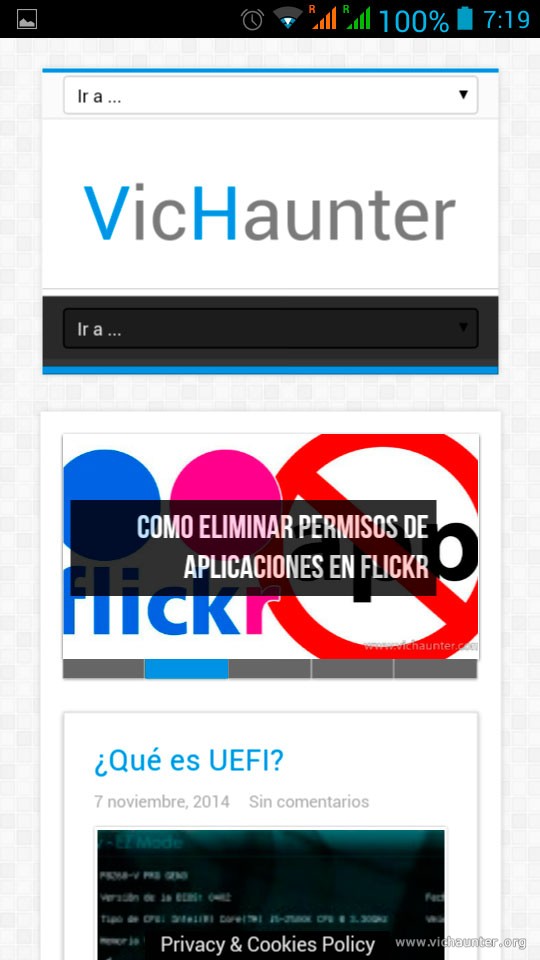
Con estos dos simples pasos tendremos tendremos una web como aplicación nativa de android, donde si te das cuenta ya no aparece ni barra de inicio ni el resto de funciones, excepto la de navegación.
El único inconveniente de este modo es que tienens que crear de forma manual el acceso directo a la página, por lo que o bien necesitas acceso físico a los terminales o que los dueños realizen el segundo paso cada uno. Esto va bien para cuando creas una aplicación para un entorno cerrado o una funcionalidad que a tus usuarios les interesa tener como aplicación nativa sin instalar nada (ya que no ocupa memoria interna ni nada por el estilo).
¿Qué aplicación web has hecho que quieres nativa en android? ¿Sabes alguna otra forma de conseguirlo?