A día de hoy el contenido importa mucho. Precisamente por eso muchas veces te encuentras con churros de páginas, o con páginas optimizadas para generar visitas que están partidas en varias secciones en las que sería necesario hacer una tabla de contenidos con css y html para organizarlo todo.
Desde mi punto de vista, prefiero las páginas espagueti, sobretodo porque no tienes que andar recargando cada vez que quieres leer un poco más. Lo cual es bastante engorroso si usas el móvil.
Cómo crear un índice con CSS y HTML
Aun así, si tienes un blog y quieres mejorar la usabilidad del mismo (o cualquier tipo de página con artículos largos), una tabla de contenido o ToC en inglés es algo ideal.
De esta forma, con unas pocas líneas de código puedes tener una lista de enlaces, tipo la de la wikipedia, que pueda llevar al usuario a las diferentes partes de la página. Además, si ya la pones en la barra lateral y haces que siga al usuario cuando haga scroll, rizas el rizo y aún mejoras más su experiencia en tu sitio.
Código HTML para tu índice de contenido
Empezamos por la parte más clara, la lista en sí. El código en bruto sería una lista que quedaría como lo siguiente:
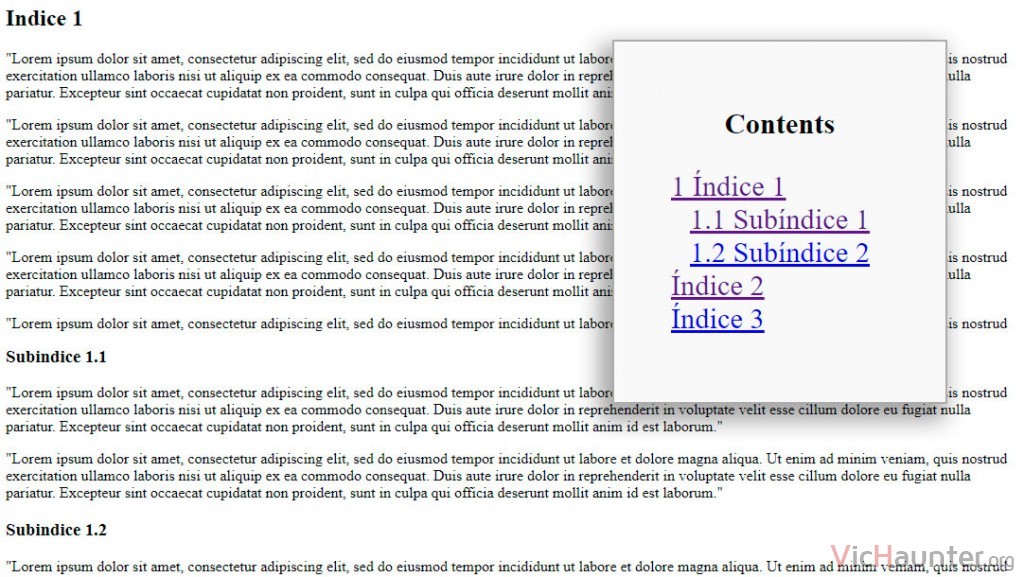
<div class="idc-box"> <p class="idc-titulo">Contents</p> <ul class="idc-lista"> <li><a href="#indice1">1 Índice 1</a> <ul> <li><a href="#subindice1">1.1 Subíndice 1</a></li> <li><a href="#subindice2">1.2 Subíndice 2</a></li> </ul> </li> <li><a href="#indice2">Índice 2</a></li> <li><a href="#indice3">Índice 3</a></li> </ul> </div>
Como puedes ver, la lista no tiene mucho misterio. Un bloque div, que contiene el título dentro de una etiqueta de texto p, y luego la lista con los diferentes índices del contenido.
Se pueden anidar listas todo lo que quieras, aunque no es muy recomendable poner demasiados niveles.
Si te fijas, las líneas de la lista son enlaces así:
<li><a href="#subindice2">1.2 Subíndice 2</a></li>
La etiqueta de cada punto de la lista o li, y un enlace dentro que debe apuntar en el atributo href a una id específica representada con el caracter numérico #.
Cómo indicar donde deben saltar los enlaces de la lista
Esta parte es la más fácil, pues bastará con darle un identificador único a cada punto de la página donde quieras que lleve el salto. Esto se llaman puntos de ancla, y no es necesario que estén en una etiqueta de enlace a, aunque te pongo las dos formas.
La primera sería solamente con el atributo id:
<h2 id="indice1">Indice 1</h2>
La segunda que usa el atributo name del enlace quedaría así:
<a name=”indice1”></a>
En cualquiera de los dos casos, al clicar en un link de los de la lista, buscará dentro de la página la posición que esté definida con esa id, y llevará al navegador hasta ese punto quedando a la parte de arriba de la página siempre que no estés al final de la web.
Cómo darle estilo y formato CSS a la lista ToC
Esta otra parte es la que hará que el índice de contenidos parezca justo eso. Son unas pocas líneas, y lo mejor es que tengas ciertas nociones de CSS, pero si lo copias y lo pegas tal cual siguiendo los formatos que he comentado antes te funcionará igualmente.
Quedaría así:
.idc-box {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px;
width: auto;
}
.idc-box .idc-titulo {
font-weight: 700;
text-align: center;
}
.idc-box li, .idc-box ul, .idc-box ul li{
padding: 0 5px;
list-style: outside none none !important;
}Y en sass:
.idc-box {
background: #f9f9f9 none repeat scroll 0 0;
border: 1px solid #aaa;
display: table;
font-size: 95%;
margin-bottom: 1em;
padding: 20px;
width: auto;
.idc-titulo {
font-weight: 700;
text-align: center;
}
li, ul, ul li{
padding: 0 5px;
list-style: outside none none !important;
}
}Recuerda que el código SASS se tiene que compilar, el CSS lo puedes copiar y pegar. De todas formas te dejo una página de muestra que puedes descargar y abrir directamente en tu pc.
Como ves no hace falta ni tener muchos conocimientos, ni echar mano de plugins o repositorios para montar tus propias listas. Además, lo puedes implementar con otro código como php para generar las listas de forma dinámica.
¿Tienes un blog o página? ¿Qué tipo de contenido es el que sueles redactar? Si se te ocurren más usos o tienes algunas dudas deja un comentario y comparte.