Una parte esencial de nuestra página web son las imágenes, ilustran nuestro contenido y además pueden decir lo que las palabras no. Tener optimizadas las imágenes es vital, ya que mejora los tiempos de carga de nuestras páginas y la experiencia del usuario. Puede ser algo tedioso pero vamos a intentar que se convierta en una tarea sencilla.
Lo primero de todo va a ser una directriz básica y obligatoria para todas las imágenes. Hablamos de la etiqueta alt (<img src=»» alt=»» />). Es muy importante que siempre exista la etiqueta alt en nuestras imágenes. En caso de utilizar un sistema de gestión como wordpress, o cualquier cms o foro como joomla, smf, etc… es bastante fácil ya que incluyen campos donde introducir el texto que queremos que aparezca directamente dentro de la etiqueta. En el resto de los casos, tenemos que ponerla a mano.
¿Por qué es importante la etiqueta alt en mis imágenes?
Pues hay varios motivos, pero el principal es que los bots que recorren nuestro sitio constantemente, si no encuentran este tipo de etiqueta, tienen que basarse en otros factores como el nombre de la imágen, el contenido del resto de la página, etc, para poder definir sobre qué trata la imágen. Al insertar nuestra etiqueta alt, conseguimos especificar exactamente lo que queremos que los bots entiendan como contenido de la imágen, además de poder validar segun los estándares de programación nuestro sitio.
Lo ideal para estas etiquetas es centrarnos en las palabras clave que queramos que definan la imágen para así poder ganar puntos a la hora de aparecer en los resultados de búsqueda.
Desde las últimas actualizaciones de google images, nos encontramos con que ahora parte de la información se extrae también de los metadatos (datos internos que contiene la imágen, desde con qué dispositivo se ha creado hasta tamaño y peso), y la presentación es algo diferente a como se hacía antes, dejándonos ahora incluso imágenes relacionadas. Esto podemos aprovecharlo teniendo todos los datos correctamente estructurados, y así, llegando a gana visitas en nuestro sitio.
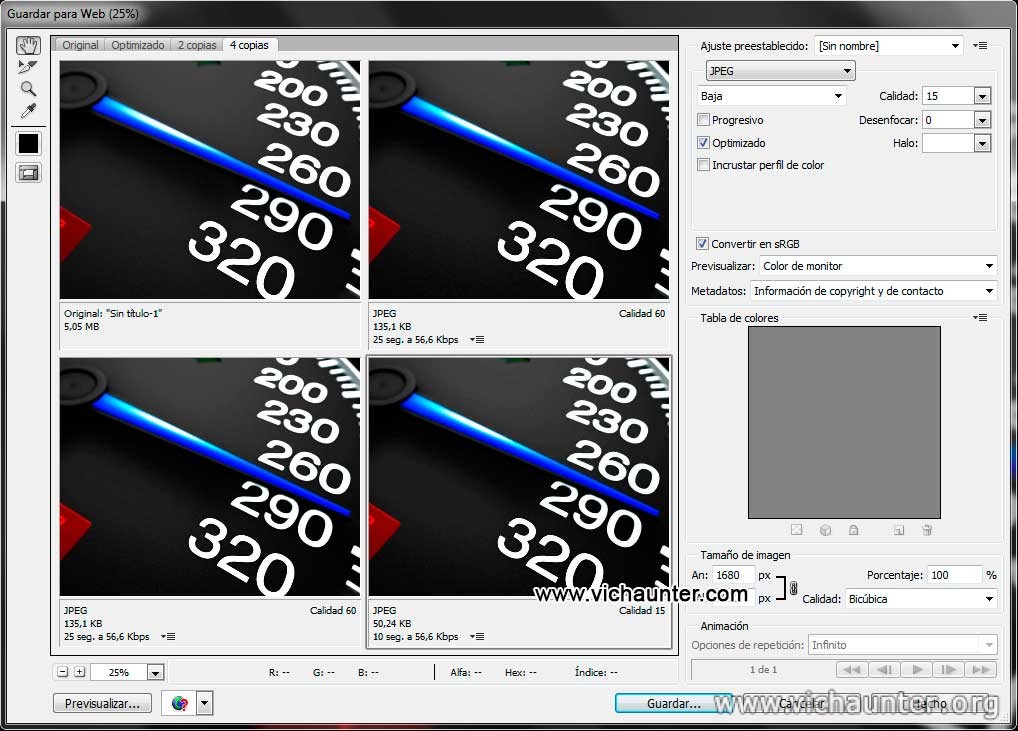
Otra parte fundamental es el peso de nuestras imágenes. Hay infinidad de programas para optimizar las imágenes en lo que a tamaño y calidad se refiere, pero tenemos que tener en cuenta, que cuanto menor tamaño los bots estarán más «contentos» y por tanto esto se traducirá en posibles visitas además de rapidez de carga y mayor puntuación en los benchmarks. No solo vale con que una imágen sea poco pesada, sino que también tiene que tener relación con el tamaño, así pues no es lo mismo una imágen de 100×100 pixeles y 40kbs que una de 500x500px con el mismo peso.